Updated May 12, 2021
Simple Free Expo Starter Template with Navigation and Testing
This is a quick walk through of a simple starter template for Expo projects.
It works on iOS, Android, and the web.
It includes:
- Navigation (with React Navigation v5)
- Testing (with Jest and React Native Testing Library)
- Code Formatting & Linting (with Prettier and ESLint)
- Project Structure
To use it run the following command
expo init my-app --template @react-native-school/expo-templateLooking for a React Native CLI version with the same features (sans web support)? Checkout @react-native-school/react-native-template.
Why this Template?
I'm not big on large starter apps or templates...
BUT there are a few things that I use every time I create a new React Native/Expo project.
Those those things that I add and setup every time are included in this Expo template.
And nothing more!
It's a huge help when creating so many React Native tutorials and I think it will help you start your React Native project while still maintaining full control of the project.
What's Included in this Expo Template
Navigation
Basic navigation is installed and configured using React Navigation. It only includes a stack navigator at this time so you can easily customize it to your needs without having to take out and uninstall unneeded packages.
Testing
Testing is configured using Jest and React Native Testing Library. I've also included sample tests for:
- Components
- Screens
- Hooks
Tests can be run via the yarn test script.
Code Formatting & Linting
Code formatting and linting is accomplished through Prettier and ESLint. They're configured to work seamlessly together and use the eslint-config-handlebarlabs rules by default.
Code can be formatted with the yarn format script.
Code can be linted with the yarn lint script.
Project Structure
Project structure is a personal thing but I've based it off of the structure I've used in a React Native app I've been working on for years and has scaled well over that time. It's also light enough to remove/change how you want.
All of your app code is located in the src/ directory with the following structure:
components/- A place store your UI components.constants/- Keep reusable constant variables here. Colors, URLs, margins, font sizes, etc.navigation/- Manage all of your navigation related code here.screens/- These are the screens that you register with your navigator. "Smart" components.util/- Support functions and hooks to make your components and screens function.index.js- The entry point to your app. Setup providers, load fonts, hide the splash screen, etc.
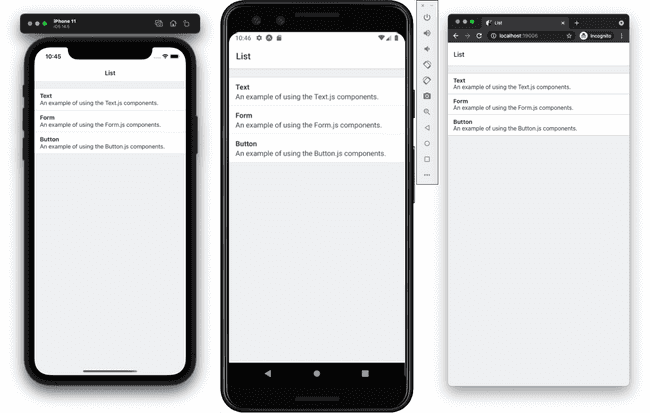
Micro Component Library
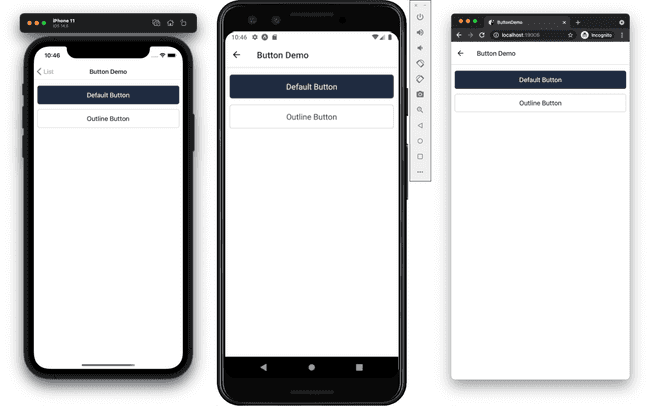
Just a few components to help you get started.
- List Item - for lists.
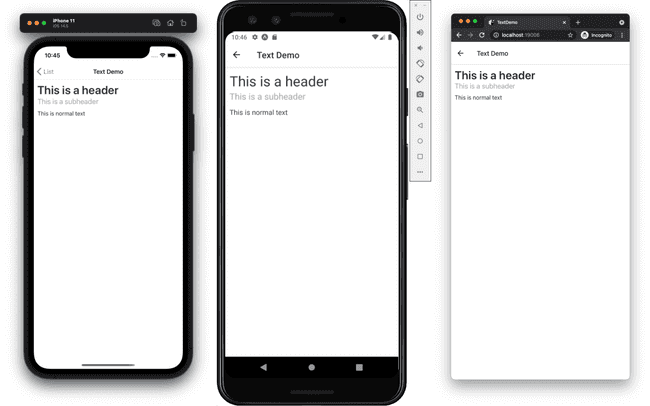
- Text - for consistent text styling.
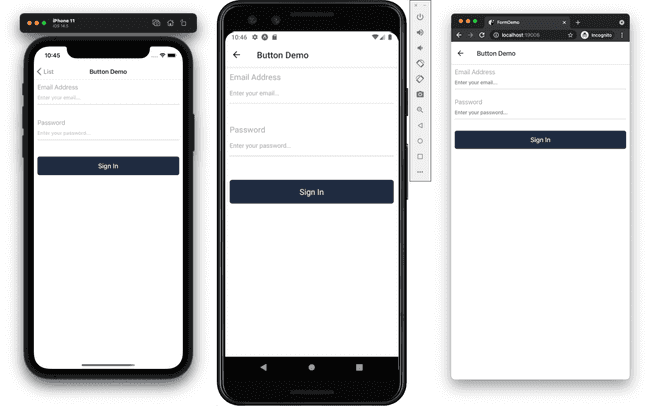
- TextInput - for building forms.