Updated June 9, 2021
Expo Template with TypeScript, Navigation, and Testing
Looking for a lightweight Expo template that is TypeScript based and includes, navigation, testing, code formatting, and a defined project structure?
Well, here you go!
expo init --template @react-native-school/expo-typescript-templateI recently released an Expo template with navigation, testing, code formatting, and a project structure and quickly received requests for a TypeScript version...
So here ya go!
Why this Template?
It's lightweight. It sets the foundation for a project and nothing more.
This includes the things that I need on every React Native project I start.
What's Included in this TypeScript Expo Template?
TypeScript
TypeScript comes preconfigured in this template and all code is written in strict TypeScript mode. This is true for both the app files and the tests.
Navigation
Basic navigation is installed and configured using React Navigation. It only includes a stack navigator at this time so you can easily customize it to your needs without having to take out and uninstall unneeded packages.
Testing
Testing is configured using Jest and React Native Testing Library. I've also included sample tests for:
- Components
- Screens
- Hooks
Tests can be run via the yarn test script.
Code Formatting & Linting
Code formatting and linting is accomplished through Prettier and ESLint. They're configured to work seamlessly together and use the eslint-config-handlebarlabs rules by default.
Code can be formatted with the yarn format script.
Code can be linted with the yarn lint script.
Project Structure
Project structure is a personal thing but I've based it off of the structure I've used in a React Native app I've been working on for years and has scaled well over that time. It's also light enough to remove/change how you want.
All of your app code is located in the src/ directory with the following structure:
components/- A place store your UI components.constants/- Keep reusable constant variables here. Colors, URLs, margins, font sizes, etc.navigation/- Manage all of your navigation related code here.screens/- These are the screens that you register with your navigator. "Smart" components.util/- Support functions and hooks to make your components and screens function.index.tsx- The entry point to your app. Setup providers, load fonts, hide the splash screen, etc.
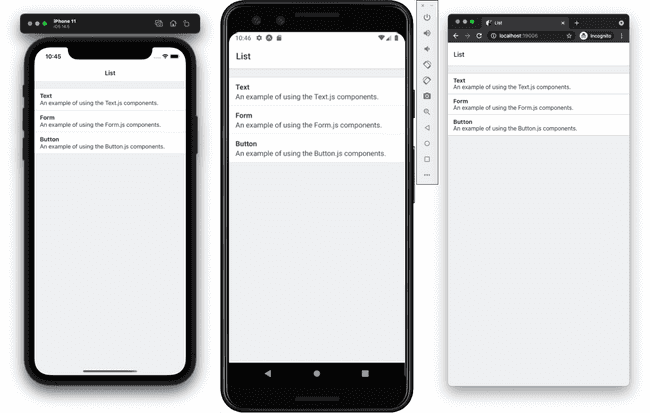
Micro Component Library
Just a few components to help you get started.
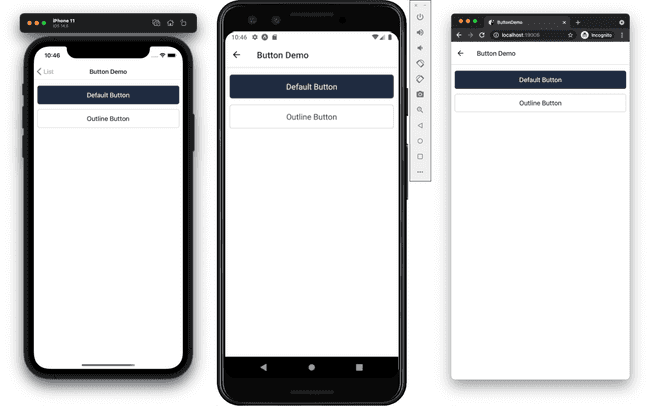
- List Item - for lists.
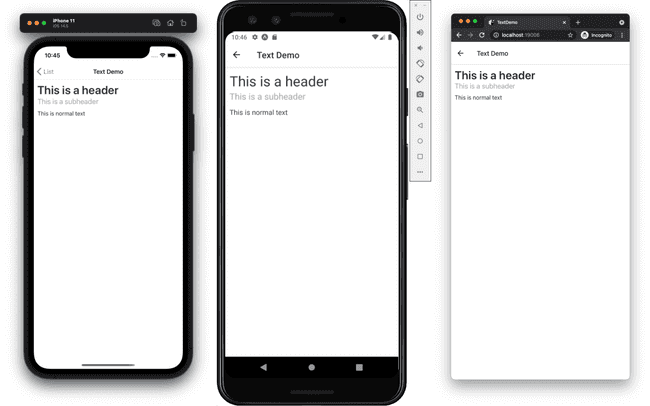
- Text - for consistent text styling.
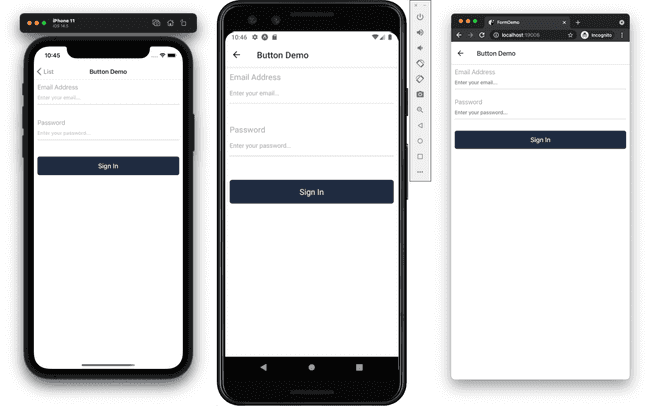
- TextInput - for building forms.