Learn To
Build an E-Commerce App with React Native and Stripe
Learn to build a mobile app with user accounts, stripe checkout, a globally accessible cart, and an API to back it all up.
Last Updated: Apr 20th, 2022
Learn to build a mobile app with user accounts, stripe checkout, a globally accessible cart, and an API to back it all up.
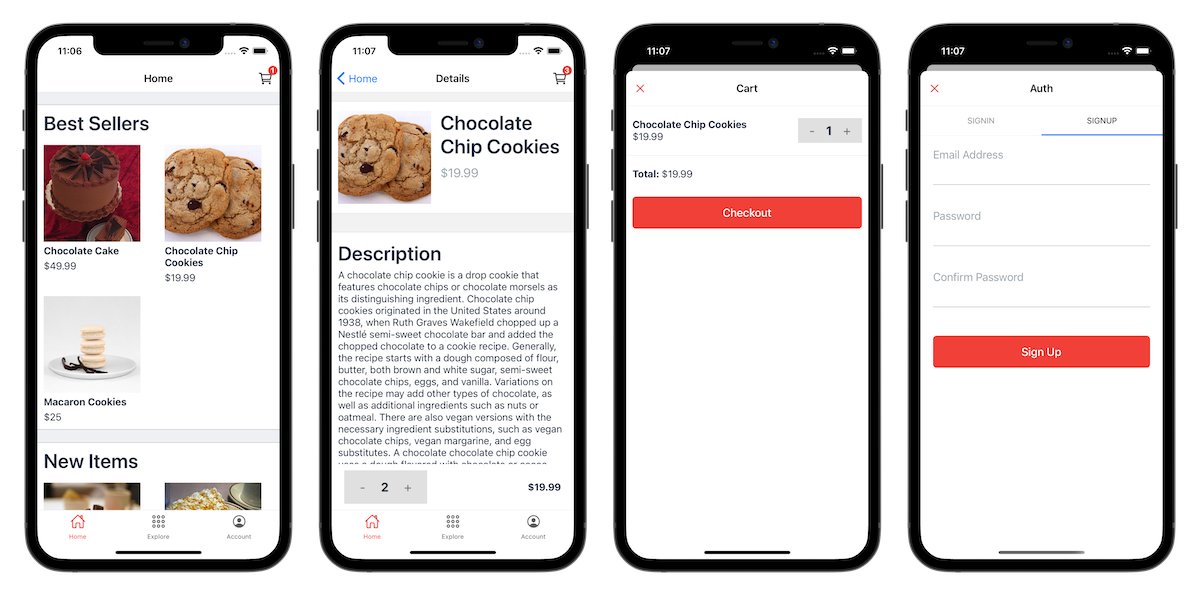
Want to become a full-stack mobile developer? In this comprehensive video course you'll learn to build an iOS and Android app that collects payments, manages user accounts, and maintains a shopping cart in global state.
But there's more to an e-commerce app than just a mobile app. You'll also learn to build an API to support all of the app's functions - database interaction, user accounts, and payments.
Topics Covered in the Course
Curious about the nitty-gritty details? Here's exactly what we'll cover throughout the course.
Project Setup
Learn to use a simple template to initialize a new React Native project with the CLI and create a server project (to host the API) using Nextjs.
App Flow & Navigation
We've got numerous screens and user experiences in the app:
- Sign in/Sign Up
- Tabs
- Modal screens (the shopping cart)
These all need to be configured with React Navigation v6 and we do that - from installing the packages to creating and customizing the navigators.
Building the Home Screen
The first step into full stack development. In this section we set up Prisma as our means of interacting with a databse, configure unique API endpoints in Nextjs, and configure React Query to fetch data in the React Native app.
You'll also learn best practices for managing environment variables in React Native and a trick on how to render a grid in a SectionList.
Building the Explore Screen
As data gets more complex you need to learn how to connect it to other pieces of data. This section shows you how to create database relations in Prisma, seed your database with more complex data, and best practices for organizing your React Native code.
Building the Product Details Screen
Rarely are API's static. This module will show you how to create a dynamic endpoint in Nextjs and correctly fetch that data from a React Native app.
Cart Management
What (hopefully) happens as a user browses our e-commerce app? They add things to their cart! But what do we do with that data until they check out?
This module shows you how to create a global shopping cart with Zustand. We'll have a live updating cart, quantity counter in the navbar, and more.
You'll learn how to create a powerful global data store easily.
Collect Payment with Stripe
Probably the most straightforward section title. This module shows you how to use official Stripe libraries to securely capture payment in your mobile app and talk to Stripe's servers from our server.
User Accounts
User accounts aren't simple, but they don't have to be hard.
You'll learn to create APIs to allow user sign in and account creation while storing passwords safely with bcrypt and create protected API routes.
In the React Native app you'll create a UI to allow a user to sign and and register as well as how to easily pass the user's JSON web token along with each API request.
There are a lot of moving parts in a real-world app and this course will show you how to create, organize, and maintain them!
You start thinking is a trivial app but you end up to learn just a lot :)
Whisher
What's Inside?
This course is no joke. Over 50 lessons to walk you through how to build a production worthy React Native app that manages user accounts, accepts payment, and has a globally accessible shopping cart. You're bound to learn a ton!
It covers topics like:
- How to build a React Native app from the ground up
- Configuring and using Stripe in React Native and the server
- How to manage complex global state
- Using Prisma to interact with a database
- Securely storing user account information

Module 2
Project Initialization
Module 3
App Flow & Navigation
Module 4
Building the Home Screen
Module 5
Building the Explore Screen
Module 6
Building the Product Details Screen
Module 7
Cart Management
Module 8
Collect Payment with Stripe
Module 9
User Accounts
Module 10
Faster Checkout using Stripe Customers
Great introductory course introducing the user to many of the essential React Native components, and key hooks including useState and useEffect, as well as contexts. Really clear and step by step. I will be digging into more of Spencer's courses
Dan S.
Full Library Access
React Native School
Instant access to this course
Access to all 18 React Native courses
Premium support
Source code for dozens of React Native apps
Private Slack community
Build an E-Commerce App with React Native and Stripe
Instant access to this course
Complete source code
Lifetime access to this course
100% money back guarantee
This is a really good introduction to the elements I commonly see across many different apps! The course shows me how to create a multi-screen app, how to create my own re-usable components such at a text box that has common attributes so I don't need to repeat code / markup. The course also shows us a suggested folder structure that helps tame the complexity of an app that scales to a number of different screens, and a bunch of other things like showing a "loading" icon while waiting for an API to return. I'm just mentioning a few things but there's a bunch of other cool stuff if you're new to React Native.
Jose D.